Continuamos con la serie de consejos y ejemplos útiles para detectar la buena calidad en Diseño de sitios web:
03. Tipografía Bien Pensada
Aunque el contenido real del sitio web no será escrito por el diseñador, este (el contenido) juega un papel importante en la calidad general del diseño web. La función del diseñador será asegurarse de que el contenido se muestre en una forma fácil de seguir y leer. Hay muchas maneras de asegurarse que su tipografía sea legible y usable, y aunque no vamos a enumerar el conjunto de normas y reglamentos sobre qué hacer y qué no, daremos algunos ejemplos de tipografía inteligente para hacer la diferencia en la calidad web.
Ejemplos de Tipografía Bien Pensada
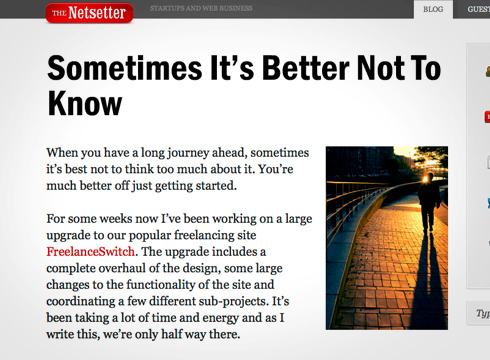
Grandes y hermosas en TheNetsetter.com
Los títulos son importantes en el diseño de páginas web, especialmente cuando se está diseñando para un blog.
Una reciente tendencia en diseño web es utilizar, para los títulos, fuentes en negrita y de gran tamaño. Esto funciona de manera positiva de muchas formas, no sólo remarcar todas las casillas de la derecha desde un punto de vista de la usabilidad, sino que también ayuda a crear espacios y definir la estructura de un diseño.
Netsetter es un gran ejemplo de estos lineamientos, aquí se puede ver cómo el título crea un montón de espacio en blanco alrededor de él y, naturalmente, es muy fácil de leer.
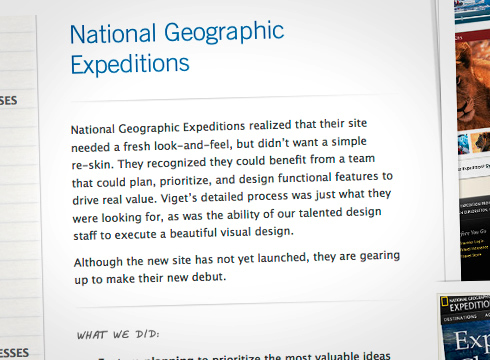
Texto principal, grandes espacios.
El sitio web de Viget es realmente un hermoso ejemplo de lo importante que es la tipografía en el diseño web.
El ejemplo que vemos a continuación (tomado del portfolio) muestra una vez más cómo el uso de un mayor tamaño de fuente ayuda a crear y abrir el espacio. Incluso con la fina y fresca fuente que han utilizado, se puede ver el gran espacio que se ha creado en esa zona. El tipo de letra en sí es muy pulido, y es una gran elección de la fuente.
La otra cosa que se destaca aquí es la atención a los detalles en el interlineado (texto principal). En el espacio entre cada línea de texto se ha incrementado el valor predeterminado (line-height) para crear mucho más espacio y hacer el texto mucho más legible. Este es truco que puedes probar en tu próximo diseño.
Web Design Ledger, fuentes para adaptarse a su estado de ánimo.
Encontrar la fuente perfecta se puede hacer a través del ensayo y error. Pero también se puede hacer esta elección en base a los diferentes estados de ánimo que ciertas fuentes provocan y así, ayudar a forjar el diseño.
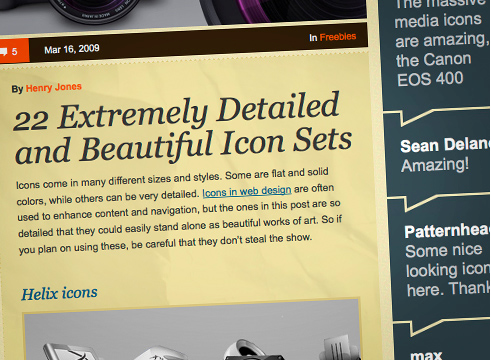
Aquí el ejemplo de la web; Web Design Ledger. Este diseño luce un look retro y gastado. Sin embargo, se contempla en el diseño una sensación abierta y moderna, por lo que la elección de la fuente ayuda a evocar un estado de ánimo similar a su éxito.
Henry Jones (el diseñador) ha elegido para los titulos una fuente-serif muy popular: Georgia; que se complementa con un estilo retro y gastado que luce muy bien.
La moderna sensación de este sitio web viene dada por el uso de diferentes fuentes; una para los títulos (Georgia) y una para el contenido: Helvética; una fuente sans-serif con redondeado que da una sensación de libertad por sí misma. Las dos opciones de tipo de letra en este ejemplo son muy ingeniosas y realmente ayudan a lucir y establecer el estado de ánimo positivo para el diseño.

Lista Rápida para la Tipografía Bien Pensada en el Diseño Web
Arruinar una buena tipografía en el diseño web se convierte en algo un poco más fácil cuando se han visto algunos grandes ejemplos de la Tipografía Bien Pensada (arriba).
¿Que es exactamente lo que hace que estos ejemplos sean tan buenos? ¿Qué debe mirar al diseñar su próximo sitio web?
- ¿Es legible?
No tenga miedo de hacer sus títulos grandes y en negrita.
- ¿Has pensado en el espacio?
El Espaciado puede mejorar la legibilidad.
- ¿Sus fuentes de ajustarse al estado de ánimo que pretende proyectar?
Asegúrese de que sus fuentes complementan el diseño.
Probablemente hay más de mil consejos esperándolo haya afuera, pero una cosa es segura: debemos aprender a apreciar el impacto de una buena tipografía.
Este articulo es una traducción al castellano de How to Spot Quality within Web Design: Examples & Tips
Fuente: www.wefunction.com




Muy bueno el articulo chicos, es interesante el buen uso de las tipografías con respecto a la legibilidad y la jerarquía que se quiere lograr en el desarrollo de un sitio. Sigan así Éxitos 😉
😛
Hola estuve revisando tu blog y me parece muy interesante y entretendido, sobre todo que la información es detallada y precisa, espero que sigas posteando más temas para informarnos y comentar.
Saludos.
Déjame felicitarte, que bueno que está tu blog los temas tienen la información exacta que me interesa, sigue posteando más sobre estos temas de color y diseño.
Hola estuve revisando tu blog y me parece muy interesante y entretendido, sobre todo que la información es detallada y precisa, espero que sigas posteando más temas para informarnos y comentar.