El siguiente articulo es la tercera parte de la traducción de un estudio sobre las tendencias en diseño web en relación con los patrones y prácticas tipográficas actuales (2013): Typographic Design Patterns And Current Practices (2013 Edition)
- Ver » Patrones de tipografías y prácticas tipográficas actuales en diseño web 2013 – Parte 1
- Ver » Patrones de tipografías y prácticas tipográficas actuales en diseño web 2013 – Parte 2
Escrito por Jan Constantin (Smashing Magazine)
¿Fondo claro u oscuro?
El estudio previo, concluyó en que una gran mayoría de sitios web prefieren partes oscuras en esquemas de colores claros. No ha cambiado mucho, aunque los sitios estudiados en esta ocasión han variado más sus tonos color de fondo
Algunos sitios web tienen un contraste menos agresivo de un fondo grisáceo claro o incluso beige, con el texto de color gris oscuro. El grisáceo claro se elige a menudo para reducir el contraste. Los diseñadores de este caso han optado claramente por una larga y cómoda experiencia de lectura. El texto negro sobre un fondo blanco es un patrón común para el cuerpo del texto. El contraste es agradable a la vista y es, al menos entre los sitios web, el status quo.
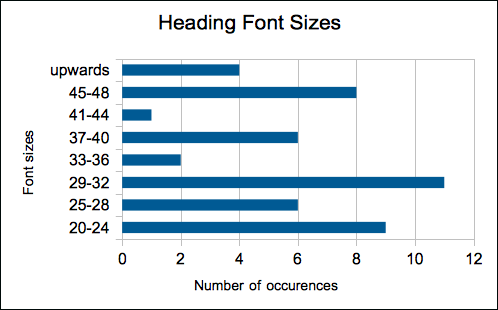
Tamaño promedio de letra para los Titulares
Generalmente, el tamaño de fuente de los titulares se elige de acuerdo con el tipo de letra del cuerpo del texto. Aún así, es interesante ver lo que los diseñadores prefieren rangos comunes para el cuerpo del texto y los titulares. En este estudio, los titulares para grandes tamaños de pantalla, tienen un promedio de aproximadamente 38 píxeles. Por supuesto, nos aseguramos de que el texto siempre se muestre en el tamaño real, sin ningún tipo de zoom.

Los tamaños más populares van de 20 a 32 píxeles.
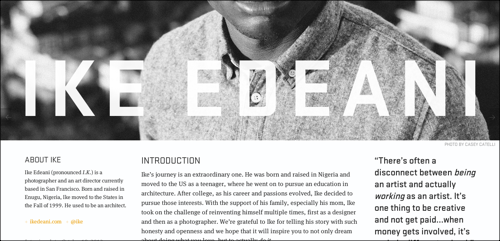
Usted puede notar fácilmente el aumento de tamaño de la fuente desde el último estudio. No sólo aumentó el promedio en más de 10 píxeles (!), el rango de tamaños de titulares empieza más arriba, a los 20 píxeles, y alcanza el máximo de unos impresionantes 212 píxeles en el caso de «The Great Discontent» (El gran discontento) . Esta publicación es una excepción, con sus títulos al estilo revista y tamaños de fuente más pequeños para los encabezados.

Estamos yendo más arriba. The Great Discontent muestra un impresionante tamaño de fuente 212 píxeles.
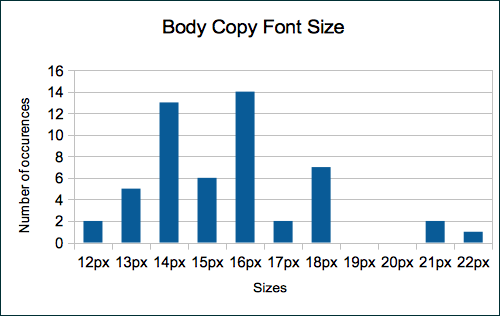
Promedio de tamaño de letra para el cuerpo del texto
Según la lectura de acuerdo el criterio determinante, el tamaño promedio de píxeles en el cuerpo del texto se ha incrementado en los últimos cuatro años también. Hace unos años atrás, la mayoría de los sitios web tenían entre 12 y 14 píxeles de tamaño de fuente. Ahora, 14 píxeles es tan popular como 16 píxeles.

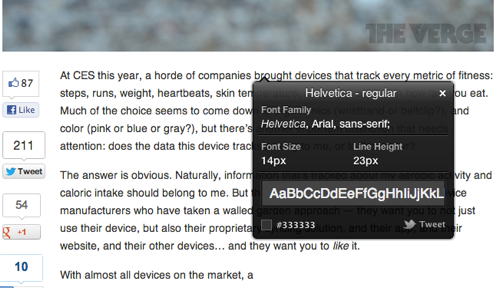
 De 14 píxeles es también el tamaño de fuente de la pagina The Verge. Mientras que algunos sitios buscan compensar el primer párrafo de un artículo con un tamaño de letra más grande, muchos, como The Verge, siguen un tamaño uniforme.
De 14 píxeles es también el tamaño de fuente de la pagina The Verge. Mientras que algunos sitios buscan compensar el primer párrafo de un artículo con un tamaño de letra más grande, muchos, como The Verge, siguen un tamaño uniforme.
Relación entre el tamaño de fuente del Encabezado y el cuerpo del texto
Hemos actualizado nuestra regla de oro basada en la relación entre el promedio actual entre el tamaño de fuente del titular y el tamaño del texto del cuerpo. No es recomendable seguir esta regla ciegamente, sino simplemente tenerlo en cuenta al tomar decisiones en sus proyectos.
ENCABEZADO ÷ CUERPO = 2.5
De acuerdo con nuestro estudio, en promedio, la relación entre el título y el cuerpo del texto es de alrededor de 2,5. La escala tradicional (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) y la secuencia de Fibonacci (16, 24, 40, 64, 104) siguen siendo relevantes, por supuesto, y representan un enfoque más naturalista. La proporción de oro (1.618) podría producir un efecto orgánico, también.
Tamaño óptimo del interlineado para el cuerpo del texto
El Interlineado (o line-height en CSS) siempre dependerá del tamaño de la letra y su medida (o longitud de la línea). Pero, en general, cuanto mayor sea la medida, mayor debería ser su interlineado. Por lo tanto, presentar una tabla con los valores más populares en píxeles, no tendría sentido. Mejor para usted sería utilizar una unidad familiar, como un em o un valor en porcentaje, que determina la relación entre el interlineado y su medida, y el interlineado y su tamaño de fuente.
Este último estudio revela lo siguiente:
Tamaño del interlineado (píxeles) ÷ Tamaño de fuente del texto (píxeles) = 1,46
Los libros clásicos de tipografía recomiendan «1.5», un valor respaldado por este cálculo y por nuestro último estudio. Son muy pocos los sitios web que utilizan un valor menor a éste. El número de sitios web que están por encima de 1,48 disminuye a medida que uno se aleja de este valor.
Longitud de la línea (píxeles) ÷ Tamaño del interlineado (pixels) = 24,9
La longitud promedio de la línea (570 píxeles, excluyendo los márgenes y el padding) ha crecido comparativamente menos que el tamaño de la fuente y el interlineado desde el año 2009 (el último promedio fué de 22,9 píxeles). EL promedio de la longitud de línea aumentó en 5% (de 538,64 píxeles en 2009), mientras que la altura promedio del interlineado ha aumentado de 12 píxeles en 2009 a 13 píxeles en 2013.
Espacio entre párrafos (píxeles) ÷ Tamaño del interlineado (pixels) = 1,39
En el primer estudio, resultó que el espaciado del párrafo (es decir, el espacio entre la última línea de un párrafo y la primera línea del siguiente) rara vez igualó al interlineado (que sería la principal característica para un ritmo vertical perfecto). De acuerdo con nuestros resultados, el espacio entre párrafos es de alrededor de 1,39 × interlineado del párrafo. Los párrafos están mucho mejor delineados con este aumento en la relación, lo que mejora la legibilidad.
Multiplicando el valor del tamaño de letra del cuerpo del artículo por «1,46», obtendrías el valor óptimo del interlineado, el cual después podrías adaptarlo al estilo de fuente que selecciones. Luego, multiplicando este nuevo valor por «24,9», debería darle la longitud de línea óptima. Tenga en cuenta que la disposición también deberá tener gutters, márgenes y padding, para permitirle al texto «respirar».
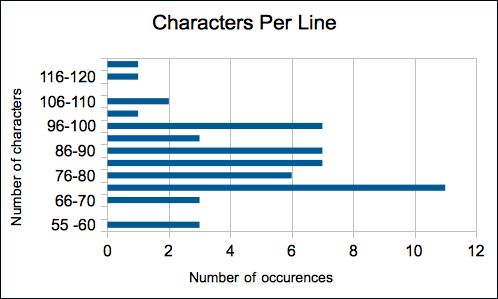
Caracteres por línea
Como explica Robert Bringhurst, las reglas clásicas de la tipografía Web dictan que el número óptimo de caracteres por línea es de 55 a 75. Nuestros datos muestran que en su tamaño real (es decir, sin zoom y con su tamaño de fuente original), la mayoría de los sitios web, promedian los 83,9 caracteres por línea con una resolución de pantalla ancha (en nuestro caso, un ancho del navegador de 1.100 píxeles).
Si bien este promedio fluctúa de forma significativa cuando el navegador se encuentra en otros «anchos» de pantalla – entre 83 y 86 caracteres por línea, en anchos de visualización de 700, 950 y 1600 píxeles – sólo en las vistas más pequeñas a 500 píxeles, este promedio se acerca a la regla clásica. Con ese ancho, la media está en torno a los 77 caracteres por línea.
Esto es más probablemente, el resultado de un intento entre los diseñadores para equilibrar el tamaño de la fuente con la cantidad de texto que se muestra en las pantallas estrechas. Con más caracteres mostrados por línea, el tamaño de la fuente tendría que hacerse pequeña, haciendo un poco más incómoda para los ojos la lectura del texto.

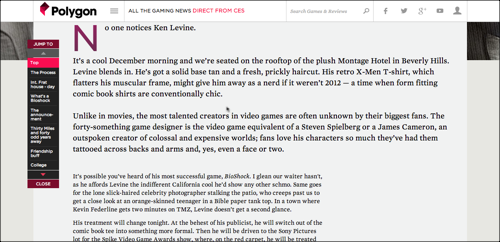
El número más alto es, por supuesto, mucho más alto, pero en general, la mayoría de los diseñadores permanece en el intervalo de 75 a 90 caracteres. En los casos más extremos, SB Nation cuenta con 55 caracteres por línea y Polygon promedia los 118 para el párrafo introductorio. Una media más exacta podría ser derivada de un promedio de varias líneas. Sin embargo, en un análisis en profundidad, probablemente no variaría mucho de la media que se calculamos aquí. De igual manera, la discrepancia entre el número de caracteres de diferentes «anchuras» es peculiar.

Polygon muestra más caracteres por línea en el párrafo de introducción que en el resto del artículo. Sin embargo, el tamaño de la letra de ese párrafo es mayor también.


Para conseguir preservar el ritmo vertical el interlineado (leading) no debería ser igual al tamaño de la fuente?