En este articulo vamos a establecer un terreno común sobre «el cómo diseñar páginas web» evolucionó, y cómo podemos salvar la brecha entre el código y el diseño. A lo largo del tiempo, los problemas aparentemente simples se fueron resolviendo de muchas maneras. Sin embargo, todavía podría decirse que esto no ha solucionado del todo para algunos navegadores.
Una cosa que siempre nos hizo pensar es por qué existe la brecha (división) entre el diseño y el código (el desarrollo web). ¿Por qué cosas difíciles pueden volver simples? Sin embargo lo que más nos llama la atención es; ¿Porque cosas tan simples se vuelven tan difíciles? Por lo tanto, en lugar de debatir si los diseñadores deben aprender sobre código o los desarrolladores web sobre diseño, decidimos hacer una breve reseña sobre la historia del diseño web.
1. Las épocas oscuras del diseño web, sus comienzos (1989)

En sus inicios el diseño web era bastante oscuro, las pantallas eran literalmente negras y existían pocos pixeles monocromáticos que sustentaran el color. El diseño se realizaba mediante símbolos y tabulaciones (tecla Tab). Por lo tanto, se avanzó rápidamente a la era en que la interfaz gráfica del usuario paso a ser la principal forma de navegar por internet – la era del salvaje oeste… la era de las tablas.
2. Epocas del diseño con tablas. El comienzo (1995)

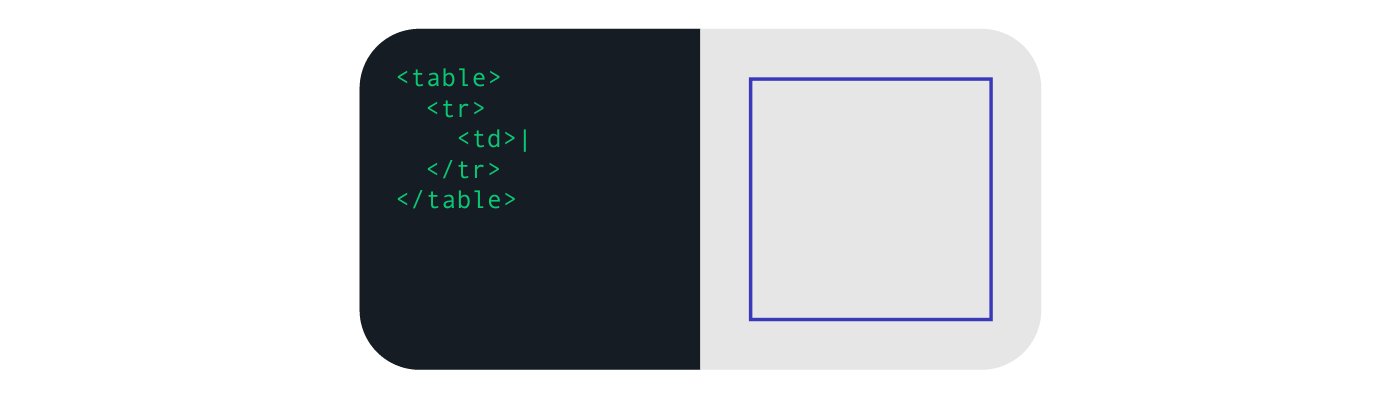
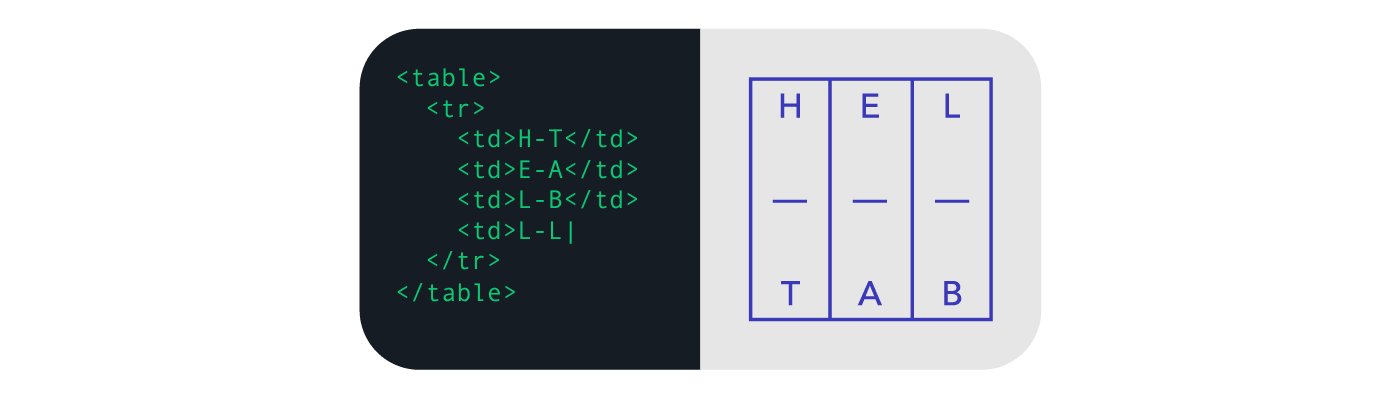
El nacimiento de los navegadores que podían mostrar imágenes fue el primer paso en el diseño web como lo conocemos. La opción más cercana disponible para estructurar la información era el concepto de tablas, el mismo ya existentes en HTML. Poner tablas dentro de tablas, fue la manera más inteligente de mezclar diseños estáticos con fluidos. Esta técnica, fue iniciada por el libro de Siegel de David, Creating Killer Sites. Aunque no parecía lo más adecuado, ya que el objetivo principal de una tabla es estructurar números, este método fue el más común a la hora de diseñar la sitios web mucho tiempo. Aquí comenzó uno de los momentos de corte entre el diseño y el código. Los diseñadores realizan diseños sofisticados, pero son los desarrolladores lo que deben dividirlos en pequeños elementos y averiguar la mejor manera de hacer que el diseño funcione. Por otro lado, las tablas tenían algunas características impresionantes como la capacidad de alinear las cosas verticalmente y definir los espacios en píxeles o porcentajes. Pero el principal beneficio era que las tablas fueron las precursoras del diseño responsivo. Sin embargo, el problema más grave fue que muchos desarrolladores decidieron no codificar los front-end.
3. JavaScript al rescate (1995)

JavaScript fue la respuesta a las limitaciones de HTML. Si se necesita una ventana emergente o se quería modificar dinámicamente el orden de algo… La respuesta era JavaScript. Sin embargo, el principal problema de JavaScript es que está pensado en capas, la mayor parte del trabajo lo realiza el sitio web y el mismo tiene que cargarse por separado, lo que hace lento la página web en sí. Muy a menudo los desarrolladores web perezosos lo utilizan como un parche fácil. Sin embargo, es muy potente si se utiliza sabiamente. Hoy en día preferimos evitar JavaScript si la misma característica se puede entregar usando CSS. No obstante, JavaScript se mantiene fuerte tanto en el front-end (jQuery) como en el back-end (Node.js).
4. Flash. La era dorada de la libertad. (1996)

Flash en diseño web vino a romper todas las limitaciones del diseño web existente, nacía una tecnología que prometía una libertad nunca antes vista. El diseñador podía diseñar cualquier forma, diseño, animación, interacción y fuente. Todo con UNA herramienta: Flash. El resultado final se empaqueta como un archivo y luego se envía al navegador para que lo muestre. Es decir, siempre y cuando el usuario tuviera el plugin más reciente de Flash y algún tiempo libre para esperar todo se cargue. Flash funcionó como magia, pero esta Era Dorada pronto empezó a mostrar sus grietas; las animaciones de introducción y todo tipo de efectos interactivos no eran demasiado abiertos o simples para las búsquedas. Además, consumen una gran cantidad del poder de procesamiento. Así, como Apple decidió abandonar en su primer iPhone (2007), Flash comenzó a decaer. Por lo menos para el diseño web.
5. Diseño con Hoja de estilo CSS (1998)

CSS apareció alrededor de la misma época que en Flash nacía. El mismo promovió un mejor enfoque para estructurar el diseño web desde el punto de vista técnico – Cascading Style Sheets (CSS). El concepto básico aquí es separar el contenido de la presentación. Así que la apariencia y el formato se definen en CSS, pero el contenido en HTML. Las primeras versiones de CSS estaban lejos de ser flexibles, pero el mayor problema era la tasa de adopción en los navegadores. Tomó algunos años para los browsers comenzaran a apoyarlo completamente. Este es también fue el momento en que una característica del sitio web podía verse diferente en uno u otro navegador. Esto se convertía en una pesadilla para los desarrollador definir cada estilo para cada navegador. Para ser claro, CSS no es un lenguaje de codificación, es más bien un lenguaje declarativo. ¿Los diseñadores web deberían aprender a codificar? Tal vez. ¿Deberían entender cómo funciona CSS? ¡Absolutamente!
6. Comienzo del diseño para celulares, diseño con grilla y framework (2007)

Los formatos y tamaños para navegar por la web en teléfonos móviles fue todo un reto en sí mismo. Además de los diferentes diseños para dispositivos, se introdujo el problema de la paridad de contenido ¿El diseño debía ser el mismo en una pequeña pantalla o debía estar despojado de dicha semejanza? ¿Dónde poner todos los anuncios agradables y donde los parpadeantes en esa pequeña pantalla? La Velocidad también empezó a ser un inconveniente, como la carga de un montón de contenido quema dinero en datos, el sitio debe bastante rápido. El primer paso para mejorar fue una idea en columnas. Después de algunas idas y vueltas, el sistema de rejilla 960 ganó, y la división de 12 columnas se convirtió en algo que los diseñadores usan hasta la actualidad. El siguiente paso, fue la estandarización de los elementos de uso común como formas, navegación, y botones Todo apuntando a emparejar el diseño y el desarrollo web de una manera fácil y reutilizable. Básicamente, hacer una biblioteca de elementos visuales que contiene todo el código en ella. Los ganadores aquí son Bootstrap y Foundation, que viene aparejado con el hecho de que la línea entre un sitio web y una aplicación móvil se va desvaneciendo. La desventaja es que los diseños a menudo parecen similares, y los diseñadores todavía no pueden tener acceso directo a ellos sin antes saber con que código se trabaja.
7. Diseño responsivo o adaptable (2010)

Diseño web responsivo es producto de la brillante idea de un hombre llamado Ethan Marcotte. Él decidió desafiar el enfoque existente; al proponer utilizar el mismo contenido pero con diferentes diseños según el formato y el tamaño del dispositivo con el que se navegue. De esta forma, acuñó el término Diseño Web adaptable.
Técnicamente todavía usamos HTML y CSS, por lo tanto es más bien un avance conceptual. Sin embargo, hay muchos conceptos contrapuestos aquí. Para un diseñador, la respuesta significa burlarse de los diferentes diseños. Para el cliente, significa que funciona en el teléfono . Para un desarrollador, es la forma en que se sirven las imágenes, las velocidades de descarga, la semántica, el móvil/escritorio primero y más. El principal beneficio aquí es la paridad de contenido, lo que significa que es el mismo sitio web que funciona en todas partes.
8. Tiempos del FLAT design -Diseño Plano- (2010)

Diseñar para diferentes dispositivos lleva más tiempo. Afortunadamente decidimos racionalizar el proceso eliminando los efectos de sombra de fantasía y volviendo a las raíces del diseño priorizando el contenido, así llego el EL FLAT Design o Diseño Plano. La fotografía fina, la tipografía, la agudeza en la ilustración y los detalles en las líneas es cómo diseñamos ahora. Simplificar elementos visuales o el llamado diseño plano también es parte del proceso. El principal beneficio aquí es que se está poniendo mucho más trabajo en la simpleza, en la jerarquía del mensaje y el contenido en general. Los botones brillantes se reemplazan por iconos y nos permite usar imágenes vectoriales y fuentes de iconos. Las fuentes web ofrecen tipografías hermosas. Lo curioso es que la web estuvo cerca de esto desde el principio.
9. Un gran futuro para el diseño web (2014)

El santo grial del diseño web ha sido lograr que lo visual llegue al navegador. ¡Imaginen que los diseñadores simplemente movieran las cosas por la pantalla y saliera un código limpio! Y no me refiero a cambiar el orden de las cosas, pero tener plena flexibilidad y control! Imaginen un futuro en que los desarrolladores no tienen que preocuparse por la compatibilidad del navegador y pueden centrarse en la resolución de problemas reales! Técnicamente hay algunos nuevos conceptos que apoyan el movimiento en esa dirección.Las nuevas unidades en CSS como height y width (altura y ancho de la ventana), permiten una mayor flexibilidad para posicionar elementos. También se resolverá el problema que ha desconcertado a tantos diseñadores – por qué centrar algo verticalmente en CSS es un dolor de cabeza. Flexbox es otro concepto interesante que forma parte de CSS. Permite crear diseños y modificarlos con una sola propiedad en lugar de escribir mucho código. Y finalmente, web components es una idea aún más grande. Es un conjunto de elementos agrupados, es decir, una galería, un formulario de registro, etc. Esto introduce un flujo de trabajo más fácil, donde los elementos se convierten en bloques de construcción que pueden ser reutilizados y actualizados por separado.
¿Qué opiniones tienes sobre el futuro de la web?
Fuente: http://blog.froont.com/brief-history-of-web-design-for-designers/