Volvemos con la serie de consejos y ejemplos útiles para detectar la buena calidad en Diseño de sitios web:
06. El uso del color en su pleno potencial
La gente a menudo juzga los colores de acuerdo a sus gustos personales. Esto es un gran error. Si usted siempre esta en una situación en la que necesita decidir qué colores se ven bien en su diseño, su mente siempre debe estar puesta en la marca, en la construcción de un tema y en la búsqueda de un filosofía utilizando las diferentes combinaciones de colores.
Ejemplos de los Usos de colores brillantes en Diseño Web:
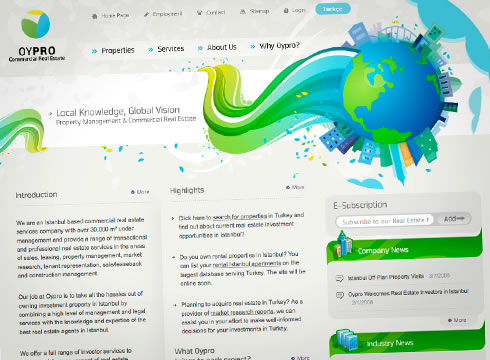
Una Inmobiliaria realmente colorida: Oypro
Hay una cosa que me gusta del sitio web Oypro; nos demuestra que no necesariamente un asunto «aburrido» tiene tener un diseño aburrido.
Con demasiada frecuencia las empresas se resisten a tener sitios que permitan a los diseñadores poner su talento y creatividad en acción mediante sus diseños. Parece que hay una necesidad de mantener las cosas simples, planas y de color gris. Sin embargo, este diseño demuestra que se puede tener un sitio web empresarial, sin la necesidad de mantenerse conservador en el aspecto del mismo.
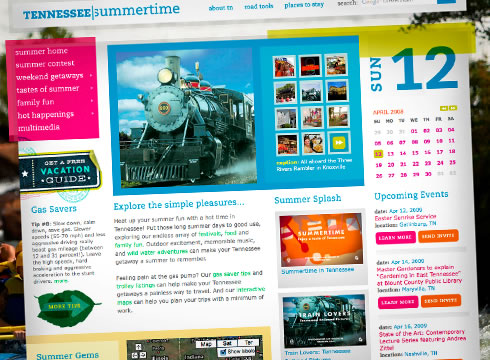
Como mantener los colores apropiados en Tennessee Summertime
Summertime in Tennessee es un vibrante, brillante y cálido sitio web. Aquí, en su diseño, esta todo lo que deseamos asociar con un sitio que busca promover actividades de verano. Hay un montón de colores en juego en este diseño, pero una cosa es clara: Todos son relevantes. Los diseños que muestran una buena calidad tienen una combinación de colores que es adecuada al servicio o al producto para el cual se está diseñando.
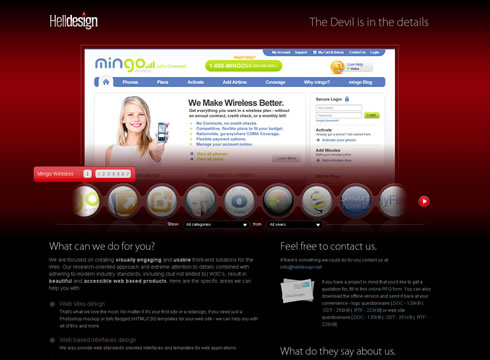
Cuando lo obvio, no lo es tanto: Hell Design
A veces lo obvio es la mejor opcion de color para crear un gran diseño; un buen ejemplo es Hell Design (ya que esto no tendría ningún sentido si el color del fuego no fuera rojo).
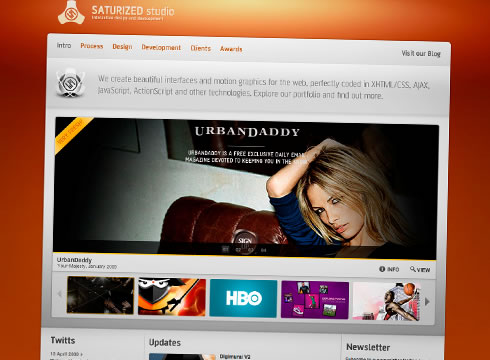
La Variedad en los Fondos: Saturized Studio
Tener un buen color de fondo no es suficiente para hacer interesante tu diseño. Algunos de los mejores fondos son los que tienen un poco de variedad. En este ejemplo, vemos que la belleza del naranja y el rojo está sujeta a todo tipo de efectos de iluminación y gradientes. De esta forma, se da algo extra al fondo del diseño, y se impide que luzca plano y poco fresco. Es importante señalar tambien, que el contraste entre la oscuridad y la profundidad del color naranja generan un efecto muy bonito al portfolio.
Recordamos que algunas de las imágenes de este articulo pueden estar desactualizadas debido a que los diseñadores de los sitios a los cuales hacen referencia son innovadores constantes.
Consejos para utilizar el color en el diseño web
El color es siempre una buena área para la explorar y probar las distintas posibilidades y variantes en tu página web, pero siempre es importante tener en cuenta algunas cosas a la hora de elegir los colores y sus combinaciones.
• Experimente
Un tema aburrido no tiene porque tener colores aburridos.
• Varíe
Trate de usar los degradados, patrones y brushes en los colores de sus fondos. El Color por sí solo, no hace que algo que se vea bien.
• Cumpla con el Propósito del sitio web
Asegúrese de que sus colores sean adecuados para su producto / servicio.
———————————————————————————————–
Este articulo es una traducción al castellano de How to Spot Quality within Web Design: Examples & Tips
Fuente: www.wefunction.com