Despues de un tiempo volvemos con la serie de consejos y ejemplos útiles para detectar la buena calidad en Diseño de sitios web:
05. Moderación y Sutileza
Los diseñadores siempre estamos buscando las maneras crear un impacto mediante un diseño único o un efecto especial dentro de la página web.
Pero hay veces que podemos lograr un mayor impacto restringiéndose uno mismo. Llega un punto en que el diseño pasa de ser bueno a ser demasiado cargado.
Un buen diseñador debe detectar cuando se ha cruzado esta línea; y esto consiste en evitar demasiados retoques o efectos especiales en el diseño.
Ejemplos de efectos sutiles en Diseño Web:
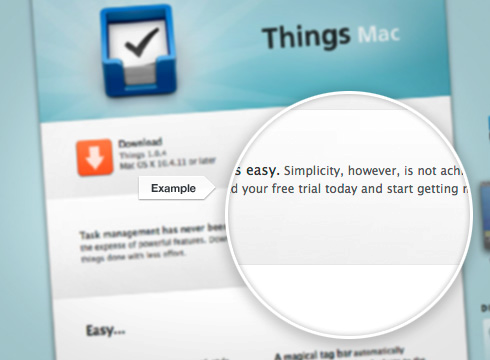
Degradados suaves en el sitio web “Things”.
Siempre debemos buscar sutiles efectos en todos los sitios web que visitemos. Quizás esto sea un poco obsesivo, pero no podemos dejar pasar los pequeños detalles que nos pueden ayudar de inspiración para el futuro. Los Degradados suelen ser los más utilizados, y es muy frecuente que pasen desapercibidos, pero quien utiliza correctamente un gradiente puede añadir a los elementos un efecto de realidad y profundidad a su dibujo.
La mayoría de la gente aún no ha descubierto los degradados y estos, a nuestro entender, son de gran utilidad a la hora de destacar nuestros diseños.
Sombras en Icon Dock
Icon Dock es un mix de ingredientes sutiles. Pixeles al detalle, degradados y sombras.
Pero para entender estos diseños de iconos web nos centraremos en el tipo de sombra. Aqui la sombra no es muy grande y la opacidad se ha reducido a sólo poner un relieve en el contenido de la caja y llevarla ligeramente hacia adelante.
Es un bello ejemplo.
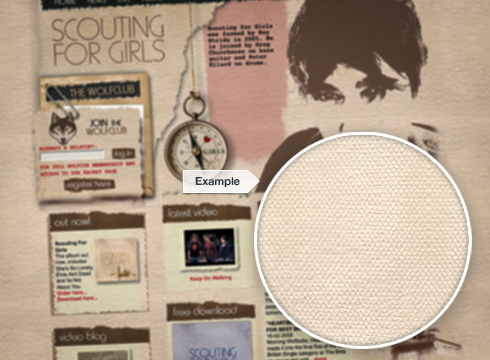
Sutiles texturas de fondo en Scouting for Girls
Tener una textura de fondo puede hacer o deshacer a su diseño.
Muchas veces el fondo se convierte en una gran distracción; y esto está lejos de proveer calidad al diseño. Por lo tanto, menudo es buena idea mantener las texturas del sitio web con un fondo sutil y suave.
El sitio web The Scouting for Girls realiza un gran trabajo al utilizar un estilo de textura oval complementándolo con una gran calidad de diseño.
Consejos para lograr la Sutileza en tu diseño
Para mí, los detalles sutiles en un diseño pueden impulsar al mismo; de ser bueno ha ser sorprendente.
Si estás buscando una manera de inyectar algo especial en tu página web, los detalles sutiles son el camino a seguir.
Aquí hay algunos consejos para tener en cuenta si desean incluir detalles sutiles en su diseño.
• Incrementa tus diseños propios
Nunca utilices un vector o la textura de otro, crea (en la medida de lo posible) tus propios detalles en la construcción de tu página web.
• Experimenta con la opacidad y el color
Incluso el 3% de opacidad puede tener un impacto positivo en tu diseño.
• No te preocupes, ser valiente (Don’t worry, Be Brave)
No tengas miedo de ser demasiado sutil, o descolorido tu bosquejo.
Este articulo es una traducción al castellano de How to Spot Quality within Web Design: Examples & Tips
Fuente: www.wefunction.com