A riesgo de quedar repetitivos, seguiremos insistiendo con el diseño responsivo, porque creemos que es importante conocer las ventajas que tiene, sobretodo en tiempos en donde el acceso a internet es a través de distintos dispositivos móviles que poco a poco dejan atrás a la PC de escritorio.
Aquí los invitamos a leer la traducción de un artículo en inglés escrito por Lindsay Kolowichy para el HubSpot Blog a ver una interesante infografía de qué es y cómo funciona el diseño responsivo.
No es ningún secreto que cada vez más personas tienen acceso a Internet a través de sus dispositivos móviles, además de o en lugar de las computadoras de escritorio.
Según Google’s Mobile Path to Purchase report, los motores de búsqueda son los puntos de partida más comunes para los usuarios de dispositivos móviles (48%), seguidos por los sitios web de marca (33%) y aplicaciones de marca (26%).
Como resultado, las empresas que tienen sitios web responsivos generan más clientes potenciales y tienen una ventaja competitiva mayor por sobre las empresas que no lo hacen.
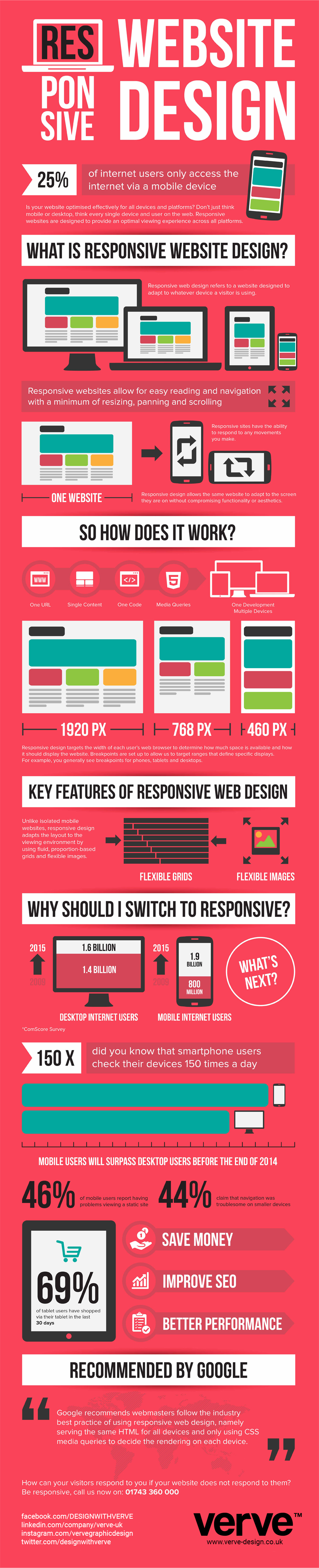
Pero, ¿qué es exactamente diseño de sitios web responsivos/adaptativos, cómo funcionan? Esta infografía diseñada por el estudio Verve se dispone a responder a estas preguntas, ofrecer algunas estadísticas convincentes, a enseñar algunas de las características claves de diseño responsivo. Mire aquí:
Aquí el Artículo original (inglés)


De hecho esto es tan importante que muchas páginas que ofrecen hosting y dominio ya toman dentro de su diseño web la posibilidad de tener un responsive design para la pagina. Efectivamente hoy día son más las personas que ingresan a las paginas web desde su dispositivo móvil, debido a la facilidad, fluidez y movilidad de la misma. Ahora bien, el asunto no se queda solo allí, un diseño responsive es importantísimo pero ahora el peso recae en la posibilidad y hasta deber de los web master en crear apps para asi facilitar aún más el acceso a su sitio. ¿Uds que opinan?