El siguiente articulo es la segunda parte de la traducción de un estudio sobre las tendencias en diseño web en relación con los patrones y prácticas tipográficas actuales (2013): Typographic Design Patterns And Current Practices (2013 Edition)
Escrito por Jan Constantin (Smashing Magazine)
¿Que es más Popular: Serif o Sans-Serif?
«¿Qué tipo de letra voy a utilizar?» Obviamente, esta es una de las preguntas más importantes que un diseñador tiene que responder a la hora de considerar la tipografía Web. El tipo de letra que utilizamos establece el tono de nuestro sitio web, y una mala elección puede enviar el mensaje equivocado o frustrar el ambiente deseamos lograr. No existe un argumento que incline la balanza a favor de las serif o las sans-serif.
Todavia no existe un tipo de letra ganador.
Curiosamente, mirando hacia atrás en los resultados del estudio de 2009, los tipos de letras sans-serif que parecían ser las más populares en los cuerpo de texto y en los títulos de la web. Sin embargo, en los últimos cuatro años se ha producido un pequeño cambio de eje en las elecciones tipográficas.

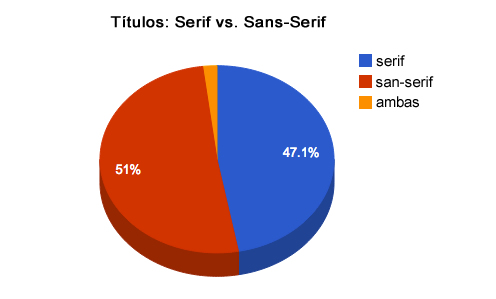
Serif y sans-serif son casi igual de populares en los titulares
Las motivaciones de los diseñadores probablemente no han cambiado mucho. Las fuentes serif aparentemente se destacan en los títulos, y existen argumentos que pregonan también su capacidad (de las fuentes serif) “para guiar al lector y construir una estructura legible en el cuerpo de texto”. Sin embargo, en contraste un cuerpo de texto serif con un titular/título sans-serif o viceversa puede mejorar el atractivo visual y la legibilidad de un sitio web.
Los datos sugieren que las serif han ganado gran popularidad en los últimos tiempos, lo que casi lleva a un cambio radical en el uso común de los últimos cuatro años, al menos en lo que concierne a los cuerpos de texto. He aquí, algunos datos al respecto.

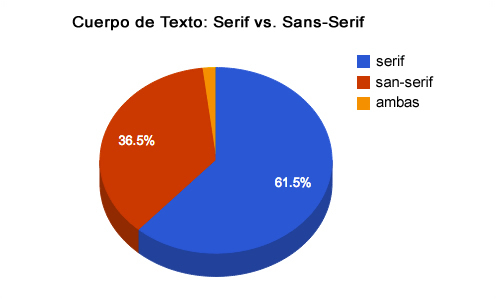
Los tipos de letras Serifs han ganado una gran popularidad en los cuerpos de texto
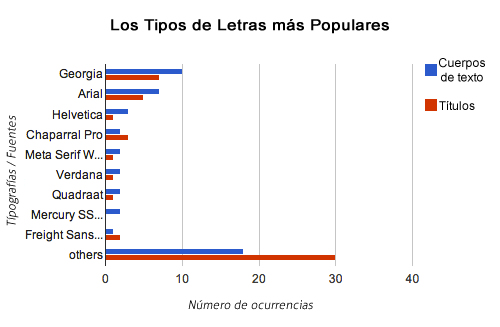
- La mitad de los sitios web analizados usan fuentes serif en sus títulos y la otra mitad sans-serif. Las tipografías más populares son: Georgia – utilizado en sitios web como The Guardian y el Financial Times – y Arial – que se encuentra en Zeit.de y la BBC website.
- Sólo el 37% (de los sitios analizados) utiliza un tipo de letra sans-serif para el cuerpo de texto.
- Los tipos de letra serif más populares para los títulos son Georgia (14%) y Chaparral Pro (6%).
- Los tipos de letra serif más populares para el cuerpo de texto son Georgia (20%) y Chaparral Pro (4%).
- Los tipos de letra sans-serif más populares para los títulos son Arial (10%) y Freight Sans Pro (4%).
- Los tipos de letra sans-serif más populares para el cuerpo de texto son Arial (14%) y Helvética (6%).
- Sin embargo, el 66% de los títulos y el 39% de los cuerpos de texto se encuentran en una sola instancia.
En resumen, podemos afirmar que casi las dos terceras partes de los sitios web analizados usan letras serif para el cuerpo de texto, siendo todavía las tipografías Georgia y Arial las fuentes primarias más comunes. Sin embargo, el más sorprendente hallazgo es que la mayoría de las páginas web utilizan tipografías no convencionales como letra principal – argumento que se respalda en el 39% de los cuerpos de texto y en el 66% de los títulos de las páginas web analizadas.
Este desarrollo dado en los tipos de letras es realmente interesante, ya que muestra que la tipografía se ha convertido en un elemento fundamental en el establecimiento de la identidad de marca y el carácter de un sitio web.
Los siguientes números indican la creciente diversificación tipográfica que se ha dado en la web. Esto es algo que no debería sorprendernos, es algo que deberíamos esperar.

La mayoría de sitios web utilizan fuentes no convencionales como tipografía primaria.
El crecimiento de los servicios facilitadores de tipografías en línea – “bulletproof” (“a prueba de balas”) -, como Typekit, Fontdeck o Google Fonts explica probablemente el crecimiento en la variedad de tipos de letras primarias.
Los tipos de letras con simbolos unicode (Fallback fonts) son en su mayoría fuentes básicas y estándar. Times, Times New Roman, Georgia, Helvetica y Arial son las tipografías más utilizadas en las hojas de estilo (CSS). Las Fuentes como Droid Sans, Palatino y Cambria casi nunca se usan para las aplicaciones o plataformas móviles.
Irónicamente, una consecuencia del resurgimiento de las letras serif es que la Times y Times New Roman, que casi habían sido dadas de baja tomadas como anticuadas en el anterior estudio de 2009, han hecho una especie de regreso y sean dos de los retrocesos más populares que explica el nuevo estudio. Aproximadamente el 11% de los títulos y cuerpos de texto tienen Times, y otro 11% tienen Times New Roman.
Existe mucha literatura sobre la tipografía en el diseño web, pero la mayoría discute sobre las aplicaciones de las letras serif o sans-serif. Sin embargo, cada vez más el argumento de una mejor legibilidad en la lectura combinado con el valor artístico apoya un uso juicioso de los dos tipos de estilos. Douglas Bonneville analiza los beneficios y las mejores prácticas de la combinación de las serif y las sans-serif (benefits and best practices of combining serifs and sans-serifs). Por otro lado, Simon Pascal Klein discute las complejidades de las familias de fuentes y hace otras consideraciones tipográficas en su artículo «El logro de una buena legibilidad en la Web«. – (“Achieving Good Legibility and Readability on the Web»)

The Great Discontent combina la fuentes «Stratum» y «Meta Serif Web Pro» para generar un ambiente confortable y dinámico
En comparación con los resultados del estudio anterior, las tipografías Verdana y Lucida Grande son las grandes perdedoras de los últimos tiempos. A Verdana sólo la encontramos dos veces -en los sitios analizados- como fuente primaria, y fue se utilizada solo una vez como fuente de reserva. Chaparral Pro y Helvetica han aumentado su importancia en las paginas de la web. El incremento del uso de la combinación de fuentes y la amplia gama de nuevas tipografías web, esta directamente relacionado con la diversidad y la individualidad en los diseño web.
Uno de los descubrimientos del anterior estudio, es que las fuentes «alternativas» son más comunes en los títulos; esto sigue siendo exactamente igual en la actualidad. Sin duda, siguen en pie la creencia general de que la experimentación se aplica mejor a los pequeños detalles.
La apariencia y el diseño de una página web puede cambiar y ser ajustado con el simple hecho de modificar los tipos de letras de los títulos; sin la necesidad de realizar drásticas modificaciones en el cuerpo de texto o en la estructura del sitio web. Sin embargo, el uso general de las fuentes alternativas para el cuerpo de texto se ha incrementado dramáticamente, creando así un paisaje tipográfico mucho más rico y diverso en la Web.