Continuamos con la serie de consejos y ejemplos útiles para detectar la buena calidad en Diseño de sitios web:
02. Detalle Perfecto en el Pixel
Realmente se nota cuando alguien ha puesto un gran esfuerzo en la terminación de un diseño web. A veces cosas sutiles hacen la diferencia y mucha gente no es capaz de notarlo ¿Que queremos decir cuando hablamos del Detalle Perfecto en el Píxel? Este método se basa en prestar especial atención a las líneas, los bordes y las fronteras. Por lo tanto, en lugar de tener una simple línea añadiendo algunos pequeños detalles, ya sea un sutil gradiente, o algo de sombra o relieve de un 1px. se puede lograr una gran terminación. Estos son algunos de los grandes diseñadores que tienen en cuenta estos detalles: Collis Ta’eed, David Leggett y Wolfgang Bartelme.
Ejemplos de Detalle Perfecto en el Pixel
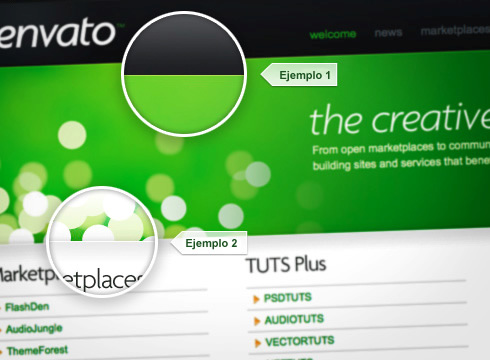
Un vistazo a los detalles en Envato.com
Si usted mira en los ejemplos del recorte, se puede ver que:
En el Ejemplo 1, la barra verde tiene una línea de un 1 píxel ligeramente más claro en la frontera entre los elementos. El Ejemplo 2, se utiliza un suave gradiente de sombra en el interior de la caja y se deja una línea de un 1 píxel blanco al borde de la parte superior. Es un detalle inteligente, usa una sombra para dar la impresión de relieve en la terminación del elemento. Detrás de la zona verde, el diseño tiene una sutil y suave sombra que ayuda a llamar la atención sobre el limpio y nítido cuadro blanco que se encuentra continuación de dicha zona verde. Aunque no parezca mucho estas cosas realmente ayudan a que el diseño luzca más pulido. Dan una sensación de 3D y realismo, parece que los elementos están realmente en la página, en lugar de un piso y/o diseño estático.

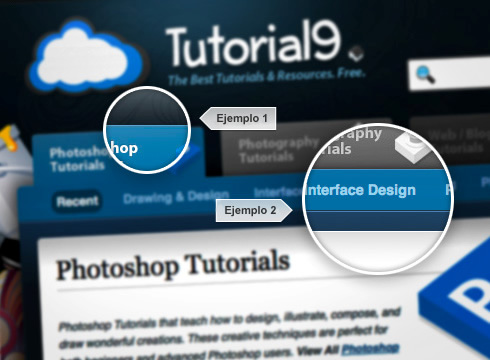
Los detalles sobre Tutorial9.net
David Leggett tiene una gran comprensión de cómo hacer un pixel pop. Su reciente rediseño de tutorial es una gran mezcla de técnicas píxel popping. En el Ejemplo 1 se puede ver cómo se ha hecho para que las pestañas luzcan como reposadas y levantadas en el borde, por la adición de un simple 1pixel para destacar la parte superior. En el Ejemplo 2 vemos una gran variedad de técnicas; Sombra en el icono/cámara, sombra en el relieve de la zona blanca, y un 1px de relieve en la parte superior de la barra de navegación.
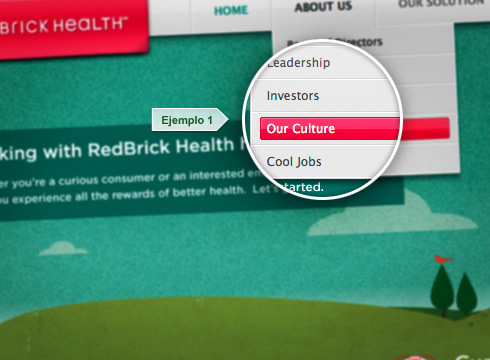
Redbrick Health, ejemplo de perfeccion en el pixel aplicada a botones y separadores
Esta hermosa navegación, creada por Ryan Scherf y es otro gran ejemplo de la utilización de la técnica perfección en el píxel para obtener detalles de calidad que se noten en su diseño web.
El botón rosa posee un relieve de un 1 píxel para destacarlo, y la separación de las líneas entre los links posee un mismo nivel de calidad y detalle. Como se puede ver; uno puede limitarse a poner solo una línea de separación de color gris, pero Ryan ha incluido un 1 píxel de relieve a continuación para evitar que dicha separación luzca plana y en 2 dimensiones.
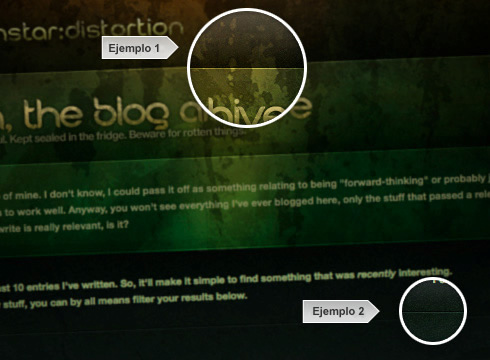
La Perfección en el píxel también aplicada al estilo “Grunge”: AvalonStar.com Blog
Aquí tenemos la hermosa AvalonStar.com: Un blog distorsionado, que utiliza un gran estilo grunge. Así, incluso con un diseño sucio y grunge, utilizando 1 píxel podemos destacar el sitio web y hacer una gran diferencia en la calidad.
Si nos fijamos en el Ejemplo 1 se puede ver cómo una sombra gradiente se ha utilizado en el área superior marrón, al mismo tiempo, el cuadrado verde que se encuentra por debajo de la misma tiene un 1px de relieve en su zona superior. La combinación de la sombra y, por encima de ella, un 1 píxel de relieve hace que las cajas luzcan un poco más pulidas.
Consejos rápidos para el Detalle Perfecto en el Pixel
En este caso, la práctica hace a la perfección. Como vimos en los ejemplos; algo tan sencillo, como una línea de relieve de un 1 píxel, puede añadir una buena profundidad a sus diseños y no es necesario confiar solo en los diferentes gradientes para lograr la sensación de profundidad.
- Manténgalo sutil
Los pequeños detalles son la clave para complementar el contenido.
- Piense en Pixeles
Fronteras, gradientes, líneas y sombras, etc. no tienen que ser grandes para ser eficaces.
- Antes y Después
Comparar los resultados obtenidos con la forma en que se miró antes de aplicar los efectos. A continuación puede ver cuán eficaces fueron.
Este articulo es una traducción al castellano de How to Spot Quality within Web Design: Examples & Tips
Fuente: www.wefunction.com