La calidad es una palabra que a mucha gente le gusta utilizar a la hora de describir sus servicios de Diseño Web. Pero, ¿qué es la calidad? ¿Cómo saber si un diseño es de calidad o no? Bueno, creemos que existen varias maneras de identificar la calidad en los Desarrollos Web. Una vez que puedas identificarla en un diseño Web, podrás usar las técnicas para perfeccionar tu propio estilo.
Se han reunido aquí unos cuantos lineamientos y algunos ejemplos para explicar cómo buscar la calidad en el diseño de un sitio web.
01. Espaciamiento
Una de las principales cosas que buscamos en un buen diseño Web es el uso inteligente del espaciamiento en los elementos del diseño. Se debe prestar especial atención a cómo ciertos elementos son espaciados y alineados de forma en que realmente puedan hacer la diferencia con respecto a la apariencia general y el sentido de la calidad del diseño.
Creemos que la clave para obtener un correcto espaciamiento es examinar todos los elementos dentro del diseño.
Observar las imágenes en tamaños más grandes; esto puede ayudarle a obtener una buena idea de la mejor manera de ubicar los elementos en su espacio. Otras veces; alejar el zoom, y tener una perspectiva diferente de su diseño puede ser gran ayuda.
Excelentes ejemplos de Espaciamiento en el Diseño web
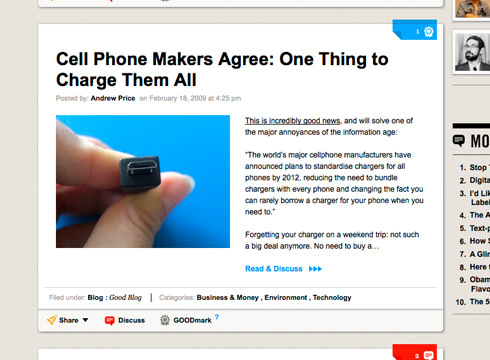
Gran Espaciado en el Sitio Web: Good.is
Como usted puede ver en este sitio los contenidos son limpios y abiertos. Abajo del autor del post (“Andrew Price”) hay un espacio completo. Esto permite a una buena cantidad de lugar alrededor del texto y las imágenes.
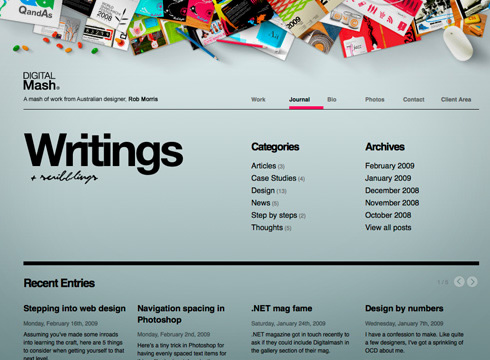
Un buen espacio Digital Mash Website
Habiendo un buen espaciado entre los elementos estos se pueden ver mucho más atractivos y clickeables. Digital Mash es un buen ejemplo de un sitio acogedor.
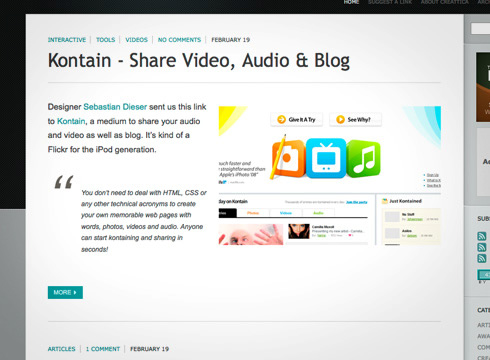
Creatica Daily: tiene montón de espacio
Una vez más, el gran uso de la distribución realmente ayuda. Aquí, el contenido debe hablar por sí mismo. No hay mucho contenido en cada entrada, pero el diseñador no ha tenido miedo a darle al mismo de un montón de espacio. Sólo porque usted tenga unas pocas líneas de texto, no significa que no pueda utilizar una gran cantidad de espaciamiento.
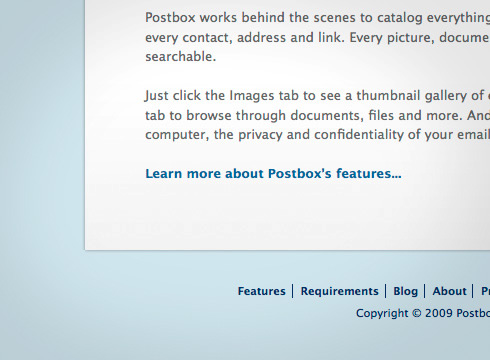
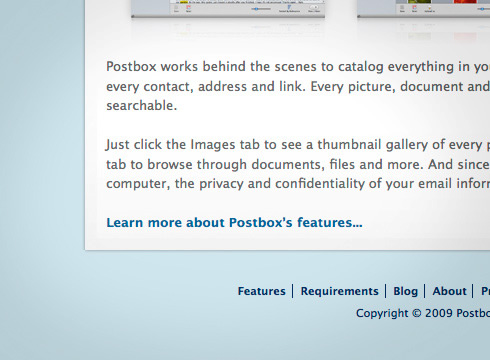
Postbox Website: Mucho espacio en un sitio de correos electronicos
Echemos una mirada a un sitio Web de correos electrónicos: Aquí usted puede ver una gran espacio alrededor de los bordes. Este sitio tiene un padding (espacio interior entre los elementos) de 60 pixeles; suena a mucho, pero cuando lo observamos en acción se ve muy bien.
¿Cómo es el Espaciamiento Incorrecto?
El principal error que se comete cuando se trata del espaciamiento en los contenidos es que se pone mucha demasía cerca de los bordes. No importa lo bien que este elaborado el estilo de su contenido, si usted agrega demasiada separación, perderá mucho en estilo y calidad.
Ejemplo de que los no utilizan el suficiente espaciamiento en el diseño de sitios web
Mostramos en la sección anterior lo bueno del espaciamiento en el Sitio Web PostBox, pero hemos hecho una maquetación para mostrar a continuación cómo se vería con menos espaciamiento. De esta manera, se puede ver hasta qué punto el espaciamiento da un mal efecto a su diseño web. Esto le sacará estilo a su esquema y le quitará la sensación de calidad al mismo.

Consejos para el efectivo Espaciamiento
Decidir la cantidad de espaciamiento a utilizar en el momento de desarrollar un sitio web es algo que puede para cada caso. Lo que realmente se necesita es entrenar el ojo para conocer la correcta dimensión del espaciamiento en cada elemento, y utilizarla con eficacia para se ajuste a tu diseño web.
Estos son detalles que lo pueden ayudar ha mejorar; siempre sumando la práctica y la experiencia:
- Diseño mediante un sistema de grilla
El uso de una plantilla cuadriculada sin duda le ayudará a entender mejor la importancia del espaciamiento.
- Pruebe y pruebe de nuevo
Siempre se puede utilizar un método de prueba y error hasta encontrar lo que se ve bien.
- Los lugares en blanco no son un desperdicio de espacio
El solo hecho de que usted tenga un área vacía, no significa que usted la tiene que llenar.
- Menos es realmente más
En lugar de tratar de encajar todo en una área adecuada, dale más espacio y mantenga sólo la información importante y vital.
Este articulo es una traducción al castellano de How to Spot Quality within Web Design: Examples & Tips
Fuente: www.wefunction.com